javascript - Achieve infinite text spinner, spinning text from bottom to top animation - Stack Overflow

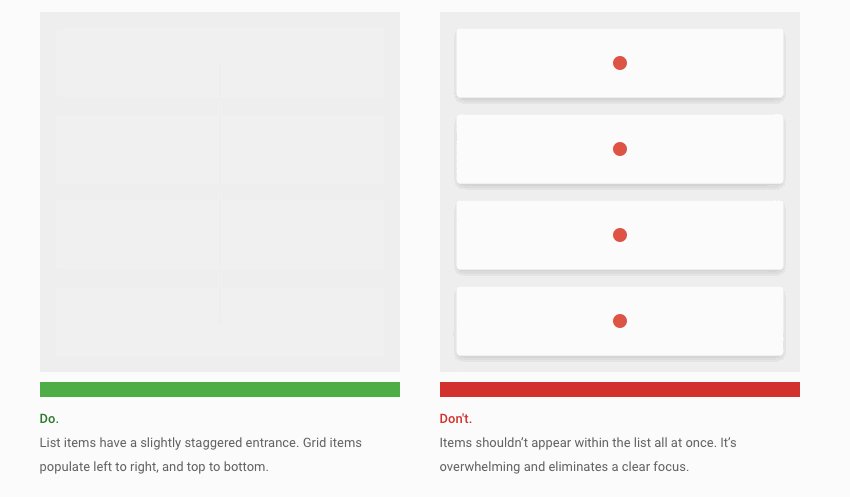
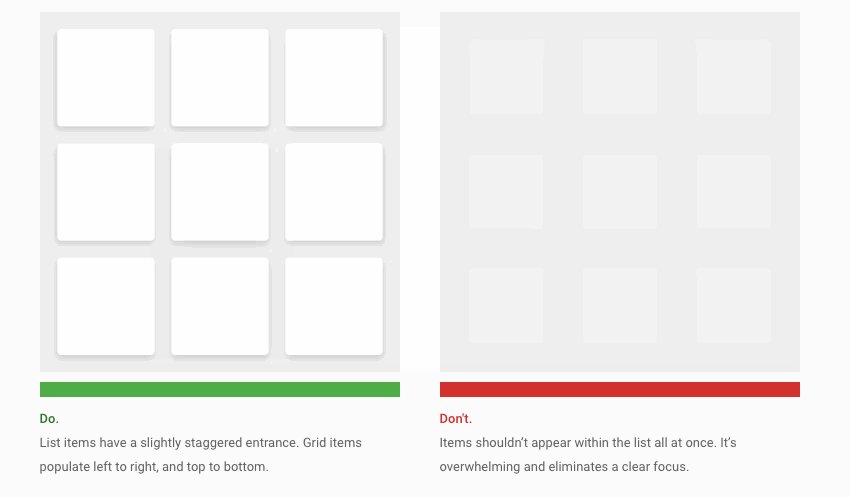
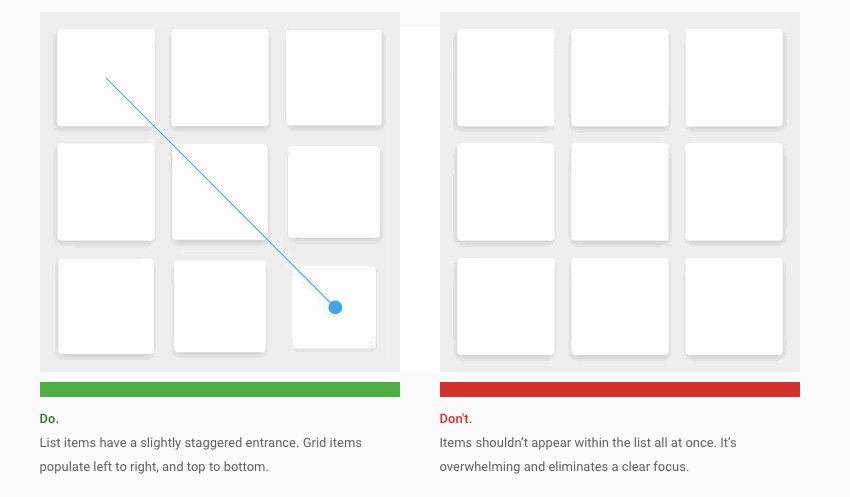
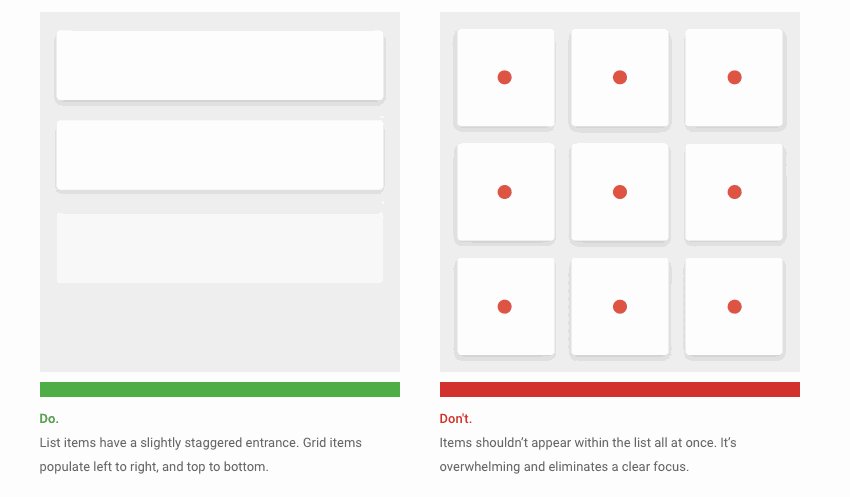
Repeatable, Staggered Animation Three Ways: Sass, GSAP and Web Animations API | CSS-Tricks - CSS-Tricks

Scroll Top to Bottom Animation • Animate on Hover • Quick CSS Animation • With Source Code - YouTube




















![20 Animated Backgrounds [Pure CSS] 20 Animated Backgrounds [Pure CSS]](https://alvarotrigo.com/blog/assets/imgs/2021-11-15/animated-backgrounds-css-share.png)